En Pomelo, la experiencia digital es el corazón de nuestro producto. Por eso, sin invertir en nuestras capacidades frontend, no podríamos ofrecer una interfaz robusta y eficiente para nuestros clientes. Las webs de Pomelo son la cara visible de nuestra empresa y la primera interacción que tienen los clientes con nosotros, principalmente el Dashboard de autogestión y los sitios de documentación e información. En este sentido, un equipo de desarrollo frontend enfocado en la elección y utilización de las tecnologías adecuadas es fundamental.
En nuestro primer año, pusimos toda nuestra energía en formar un equipo de desarrollo frontend capaz de marcar la diferencia en todos los aspectos de nuestro negocio. ¡Con la elección de tecnologías de vanguardia como Next.js, Tailwind CSS, SWR y Jest con React Testing Library, hemos logrado muy buenos resultados!
A continuación les contamos más acerca de nuestra elección de tecnologías y por qué estas herramientas son vitales para nuestra misión.
Buscando Rendimiento y Escalabilidad
Nuestro primer paso en el desarrollo frontend fue seleccionar el framework y las herramientas de diseño adecuadas. Cada una de las aplicaciones web que necesitábamos construir tenían sus propias particularidades. Por ejemplo, para nuestro sitio web principal necesitábamos una herramienta que nos permitiera ser alcanzados por buscadores de la manera más óptima posible, mientras que para nuestro dashboard de autogestión requeríamos un framework que nos diera la posibilidad de realizar acciones del lado del servidor.
Sabíamos que necesitábamos un enfoque que cubra estos aspectos y además fuera rápido, eficiente y flexible, y fue así como encontramos a nuestro aliado: Next.js. Este framework de React nos proporciona una experiencia de desarrollo robusta, rápida y escalable, y nos permite crear aplicaciones web modernas con una gran eficiencia y facilidad. Gracias a su amplia variedad de funcionalidades resulta perfectamente adecuado para nuestro ritmo acelerado de innovación.
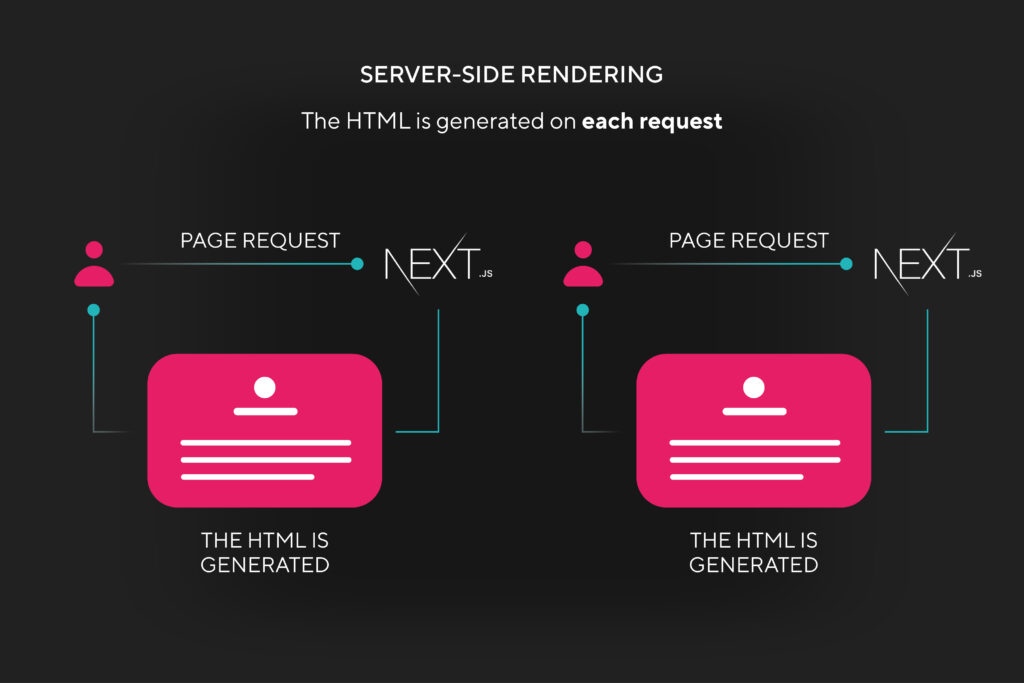
Una de sus principales funcionalidades es poder utilizar Server Side Rendering (SSR), lo que nos permitió generar contenido en el servidor y enviarlo al cliente ya renderizado. Esto no solo mejoró la velocidad de carga de nuestras aplicaciones, sino que también mejoró su rendimiento, lo que se traduce en una mejor experiencia para el usuario. Esta funcionalidad nos resultó especialmente útil a la hora de tener que mostrar contenido dinámico que varía según el usuario, como es el caso de nuestro Dashboard de gestión.

Static Site Generation (SSG)
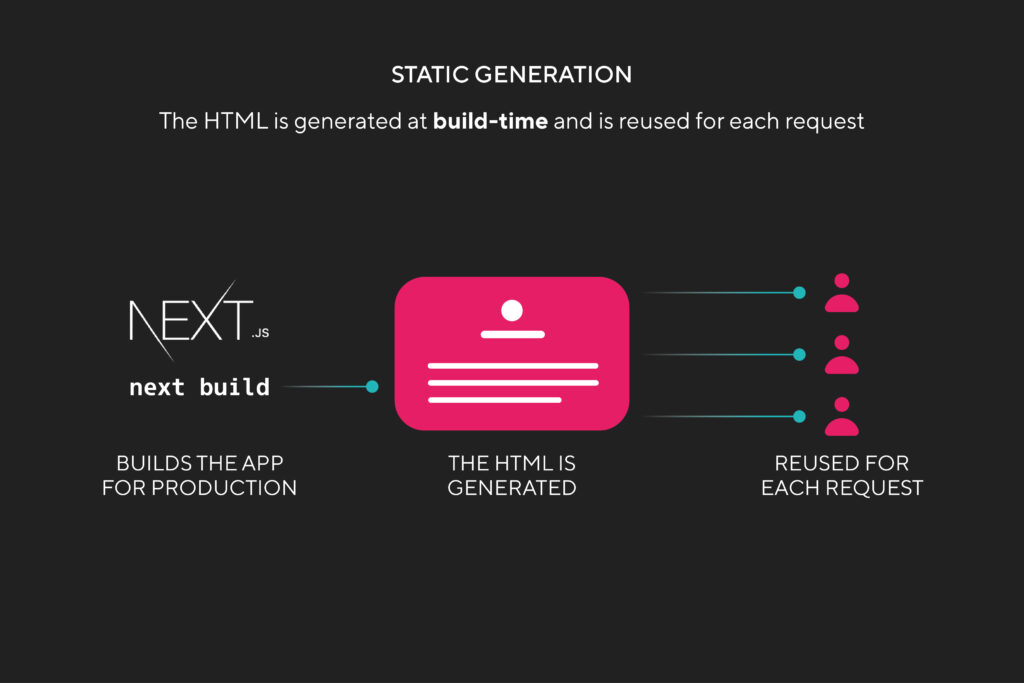
Por otro lado, en nuestro sitio web principal pudimos sacar provecho de Static Site Generation (SSG), lo que nos permite precompilar páginas en build time, generando el contenido estático listo para ser entregado al cliente. Este enfoque ha optimizado aún más nuestras aplicaciones web, asegurando que nuestras páginas se carguen de manera eficiente y rápida.

Además, sus características incorporadas para la optimización de motores de búsqueda (SEO), como por ejemplo la definición de los metadata tags desde el lado del servidor o los distintos componentes para la optimización de las web vitals, nos han ayudado a mejorar nuestro posicionamiento web. ¡Esto significa que más personas pueden encontrarnos y conocer nuestras soluciones!
A medida que nuestros productos fueron creciendo, mantener un estándar de diseño unificado se volvía cada vez más difícil. Necesitábamos algo que le permitiera a nuestro equipo crear interfaces de usuario con precisión y rapidez.
Por esta razón decidimos usar Tailwind CSS, una herramienta que nos ofrece una forma práctica y eficiente de aplicar estilos a nuestras aplicaciones. Con su enfoque modular, hemos podido crear dos bibliotecas de componentes de UI llamadas Paradis y Citric.
Con esto pudimos mantener un estándar de diseño coherente en toda la empresa. Esto, a su vez, refuerza nuestra marca y facilita la vida de nuestro equipo de desarrollo.
Gestionando datos de manera eficiente
Cuando comenzamos a construir nuestras aplicaciones nos encontramos con los siguientes desafíos:
- Mantener la información que mostramos actualizada;
- Manejo de los errores;
- Estandarizar la forma en la que nos comunicamos con nuestras APIs.
Luego de explorar algunas alternativas para la gestión de datos del lado del cliente, nos decidimos por una solución que nos permita mantener la información actualizada de manera automática y transparente para el usuario. Esto, en contraposición a estrategias más manuales como realizar un fetch y actualizar un estado, o incluso otras librerías como Redux.
Entonces, para consumir nuestros datos, decidimos utilizar SWR. Esta herramienta nos permite manejar el fetching, la revalidación y el caché de los datos para mantener la UI siempre rápida y reactiva.
Manteniendo la calidad con pruebas automatizadas
El siguiente paso era garantizar que nuestros proyectos estén cumpliendo con nuestros estándares de calidad. Para ello, elegimos Jest y Testing Library como nuestro entorno de pruebas. Jest nos proporciona un marco de pruebas sencillo y flexible, mientras que Testing Library nos permite escribir pruebas realistas que se asemejan más a la interacción que tiene el usuario.
¡Llegamos al final!
Para terminar, les compartimos que estamos felices de haber formado un equipo sólido de trabajo, donde seleccionamos las herramientas más adecuadas y resolvimos los desafíos que teníamos para escalar a velocidad Pomelo. Con esas herramientas hemos establecido una base de desarrollo frontend, y estamos emocionados de ver dónde nos llevará esta tecnología en el futuro.
Continuaremos explorando, aprendiendo y creciendo junto con nuestras tecnologías. Seguiremos compartiendo más de lo construido con todos ustedes próximamente. Así que, ¡manténganse al tanto!


