Seguramente escuchaste o leíste en algún lado que Pomelo nació en abril de 2021. Lo que quizás no sabías, es que el equipo de UX surgió un par de meses más tarde, entre octubre y noviembre de ese mismo año.
Éramos solo dos diseñadores, una persona de contenido y un líder con un objetivo claro: aportar a la experiencia de los productos que ya estaban en pleno desarrollo, sin retrasarlos. El norte era muy desafiante y todo el equipo trabajó para resolver un desafío que enfrentó todo Pomelo: probar y hacer las compras de Navidad con una tarjeta powered by Pomelo. Pero este no fue el único.
¿Con qué desafíos nos encontramos?
- Éramos un equipo de UX chico, con distintos backgrounds y que recién comenzaba a conocerse.
- Las iniciativas que requerían UX estaban definidas y en pleno desarrollo. Cualquier cambio que propusiéramos podía retrasar los tiempos comprometidos.
- Cada equipo de desarrollo resolvió el diseño de la forma que le resultó más rápida, sin pensar mucho en la consistencia cross empresa.
¿Por dónde arrancamos?
Empezamos por definir nuestros principios de diseño, es decir, los valores que iban a guiar todas nuestras decisiones de diseño a nivel Pomelo.
Después de charlarlo y discutirlo con el equipo, llegamos a la conclusión de lo que queríamos ser:
- Consistentes: nuestros productos se sienten parte de un todo, si bien cada uno tiene su particularidad. No creamos componentes o features aislados.
- Disruptivos: marcamos tendencia e innovamos en la forma de hacer las cosas sin generar fricciones en la experiencia. Simplificamos toda complejidad y humanizamos las soluciones para facilitarte la vida a nuestros clientes.
- Flexibles: pensamos soluciones que se adaptan a las necesidades de distintos negocios, escalas y países. Diseñamos para que nuestros productos sean personalizables.
¿Cómo seguimos?
Nos dimos cuenta de que necesitábamos crear nuestro propio sistema de diseño.
De acuerdo a la icónica consultora estadounidense de experiencia de usuario Norman Nielsen, se trata de un conjunto de parámetros para controlar el escalamiento del diseño, minimizando la redundancia mientras creamos un lenguaje compartido y una consistencia visual a través de múltiples páginas y canales.
¿Por qué necesitábamos un sistema de diseño propio en Pomelo?
- Queríamos una UI (user interface) que represente nuestra identidad de marca.
- Queríamos algo propio, no genérico, para poder escalarlo a nuestra manera y en función de nuestra velocidad y necesidades.
- Queríamos un diseño consistente para todos los productos de Pomelo.

¿Por dónde empezamos a crear nuestro sistema de diseño?
- Relevamos los componentes que estaban en uso;
- Hicimos una propuesta de concepto y la alineamos con los demás equipos;
- Armamos pantallas mockup para testear el funcionamiento;
- Presentamos una demo a los equipos para alinearnos;
- Elegimos un nombre representativo con una votación en la que participó toda la empresa;
- Rediseñamos las pantallas existentes;
- Documentamos el uso de los componentes;
- Lo presentamos a los equipos de desarrollo y producto.
¡Y finalmente llegó Paradis, nuestro propio sistema de diseño! Lo armamos de forma atómica y apuntamos a que respete nuestros principios y le lleve consistencia a todos los productos que diseñamos en Pomelo. Y como remite a nuestros inicios, lo presentamos con nuestra primera marca:
¿Por qué Paradis?
Hicimos una votación abierta para definir el nombre entre muchas opciones que teníamos en mente, y muchas otras que se propusieron en el momento.
Ganó el nombre “Paradis” que según Wikipedia, es la especie a la que pertenece el pomelo dentro de los cítricos. Para evitar el inglés (paradise) y confusiones idiomáticas, acortamos la palabra y la corregimos fonéticamente llamándola finalmente, Paradis.
¿Cómo lo implementamos?
De manera gradual. En una primera etapa, hicimos una propuesta de armonización cambiando simplemente la estética de las librerías elegidas por el equipo de desarrollo, para asemejarlas a Paradis y a nuestra imagen de marca.
Mientras tanto, parte del equipo iba creando y documentando el uso de nuevos componentes. En una segunda etapa, trabajamos en el reskin, ya incorporando componentes propios de Paradis en todas las pantallas.
¿Qué logramos?
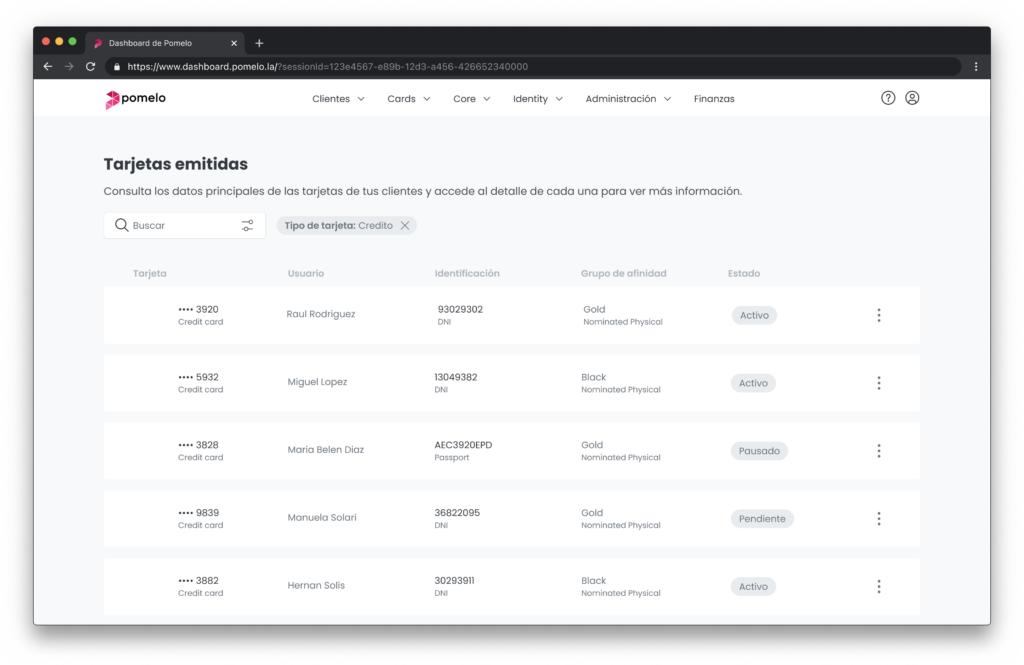
Gracias a la implementación de Paradis en nuestro team, logramos una UI muy nuestra, que nos representa, consistente y escalable para el crecimiento y la velocidad de Pomelo.
Además, conseguimos simplificar el proceso de diseño de todas las personas que formamos parte del equipo y, al mismo tiempo, pudimos garantizar soluciones más sólidas y coherentes para la experiencia de los usuarios entre las diferentes verticales.


